EF Design System
EF's first global design system, aiming to speed up end-to-end delivery, improve accessibility and drive consistency across digital touchpoints within EF's product family.


The design challenge
With 22 business units operating in 114 countries/regions, EF Education First is one of the worlds largest educational companies. Spread across five main design hubs in London, Boston, Zurich, Lucerne, Hong Kong, and Shanghai EF has 200+ designers working on a broad range of educational products.
EF never had a shared digital design language which has resulted in a great deal of design inconsistency - and a lot of wasted working hours re-designing (and developing) basic components like buttons, icons and modals over and over.
While developing GUD 4, we set out to provide design teams in the organisation with a set of tools that would:
- Help drive consistency across products and touchpoints
- Speed up end-to-end delivery
- Improve accessibility
The design process
We identified a select few designers from different products we could work with during the initial development of the design system. This allowed us to do rapid iterations going from research into designing and testing while trying out the design system in different contexts.
We manage the design system in Abstract, which gives designers from all over the organisation an opportunity to follow the development and contribute. And while the design system provides a single source of truth for specific components, we have learned a lot from our users around the world, which have helped shape and improve the system.
The design solution
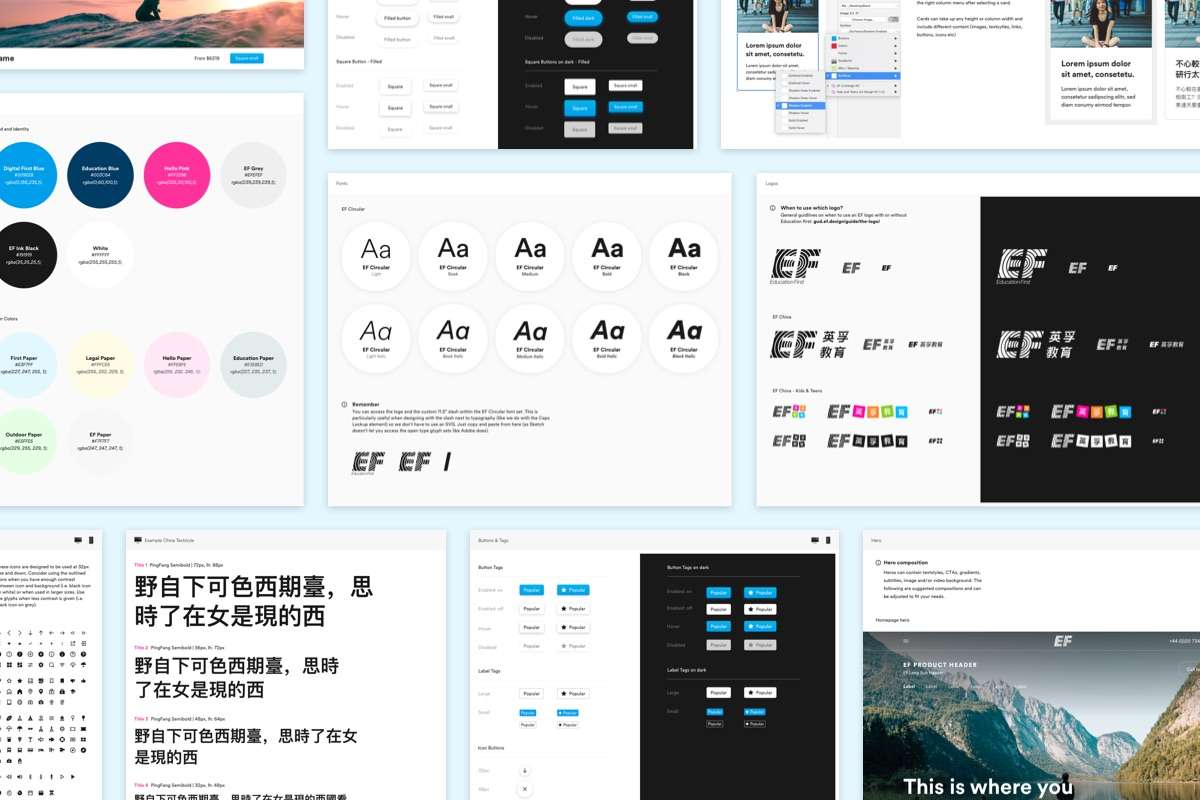
We launched the first version of the design system in 2019 - consisting of three main parts:
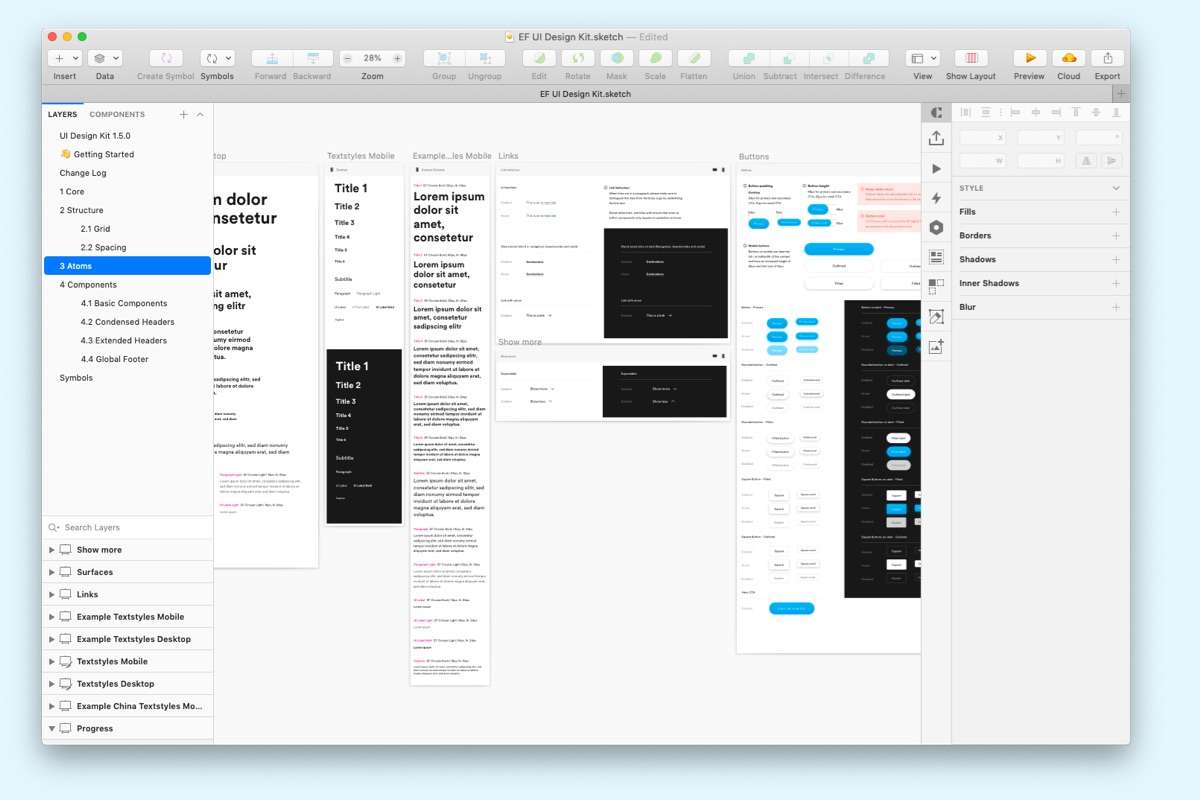
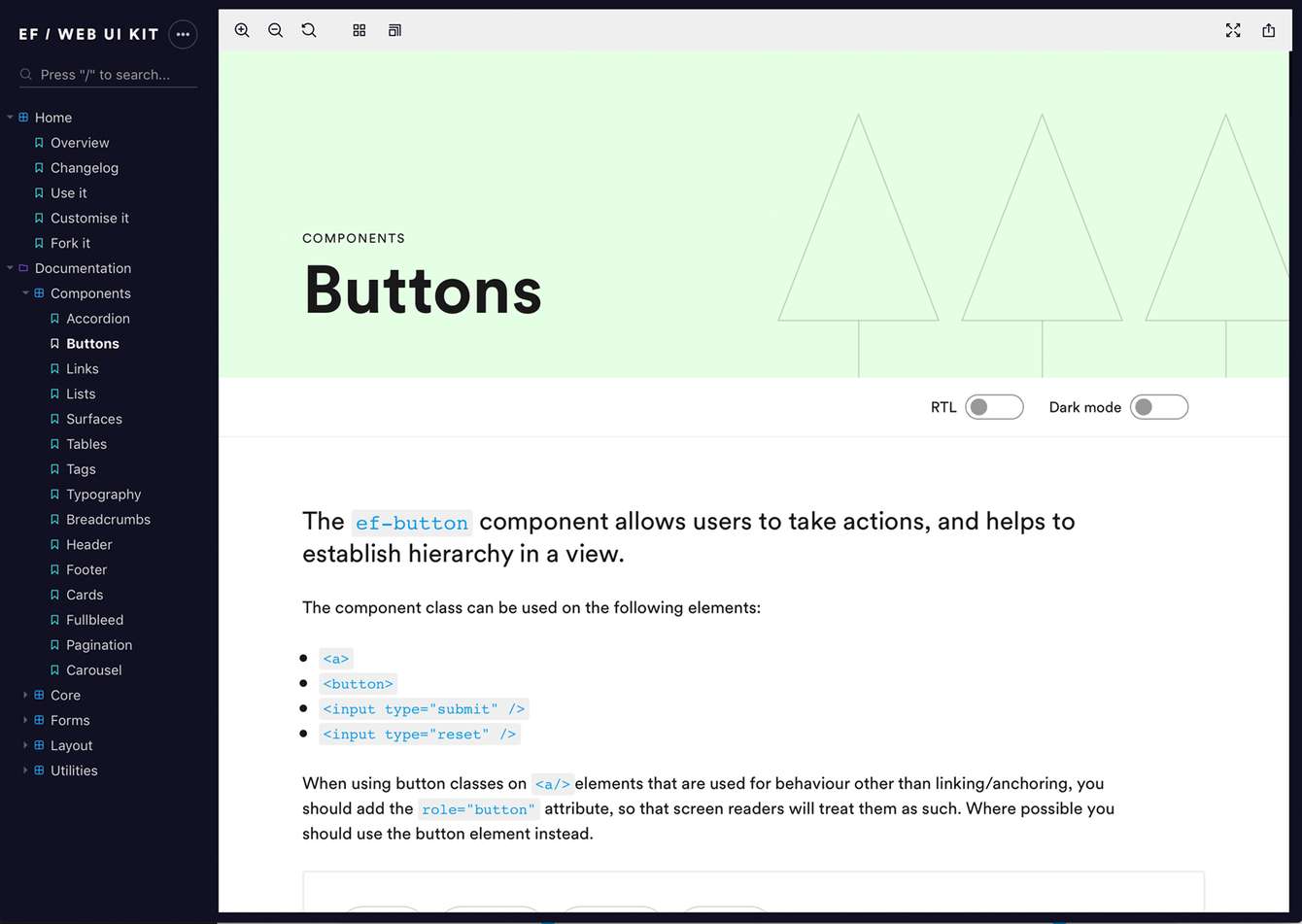
- An EF UI Design Kit Sketch library
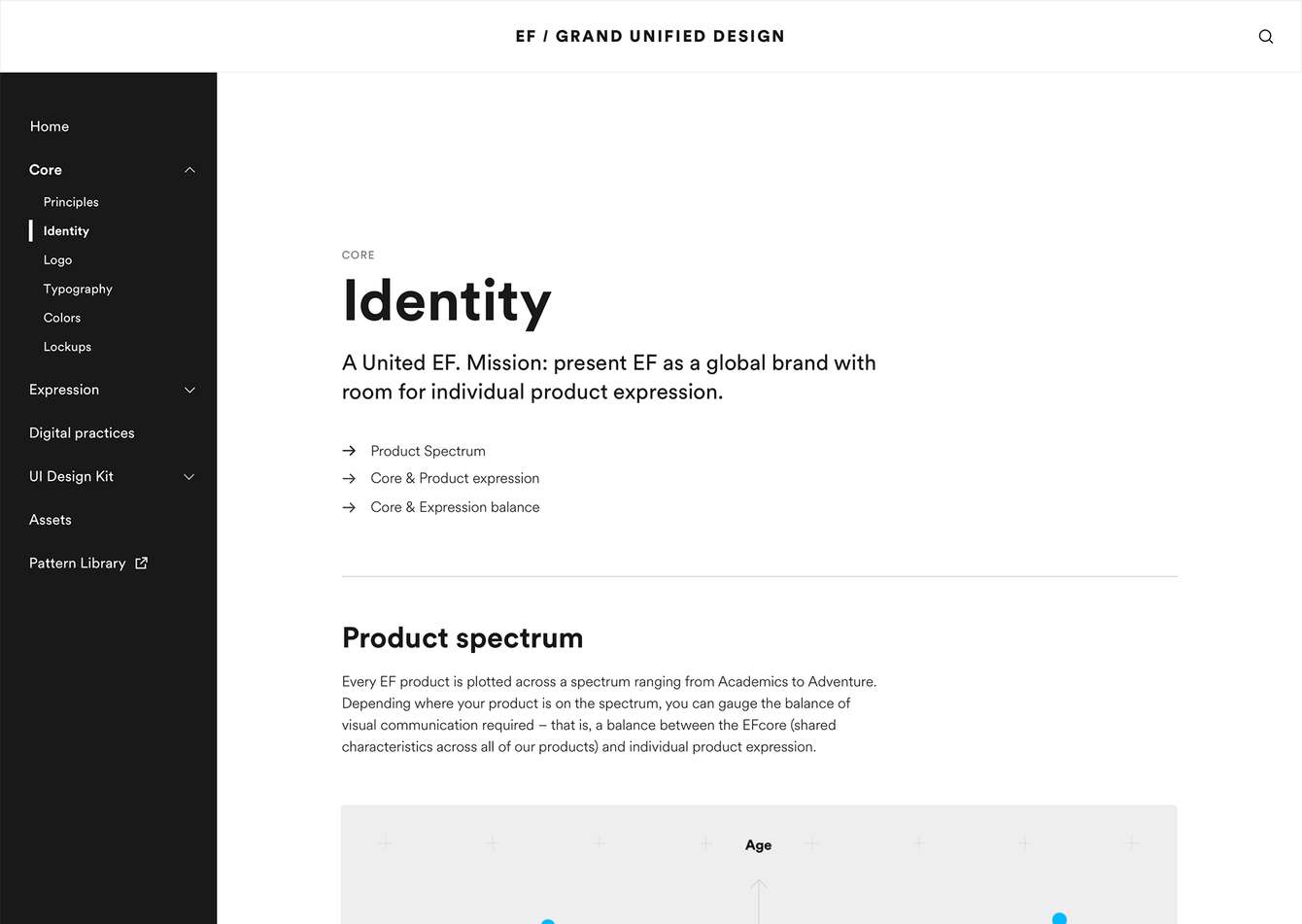
- An internal website with guides, documentation and access to library updates
- A React library of the EF UI Design Kit






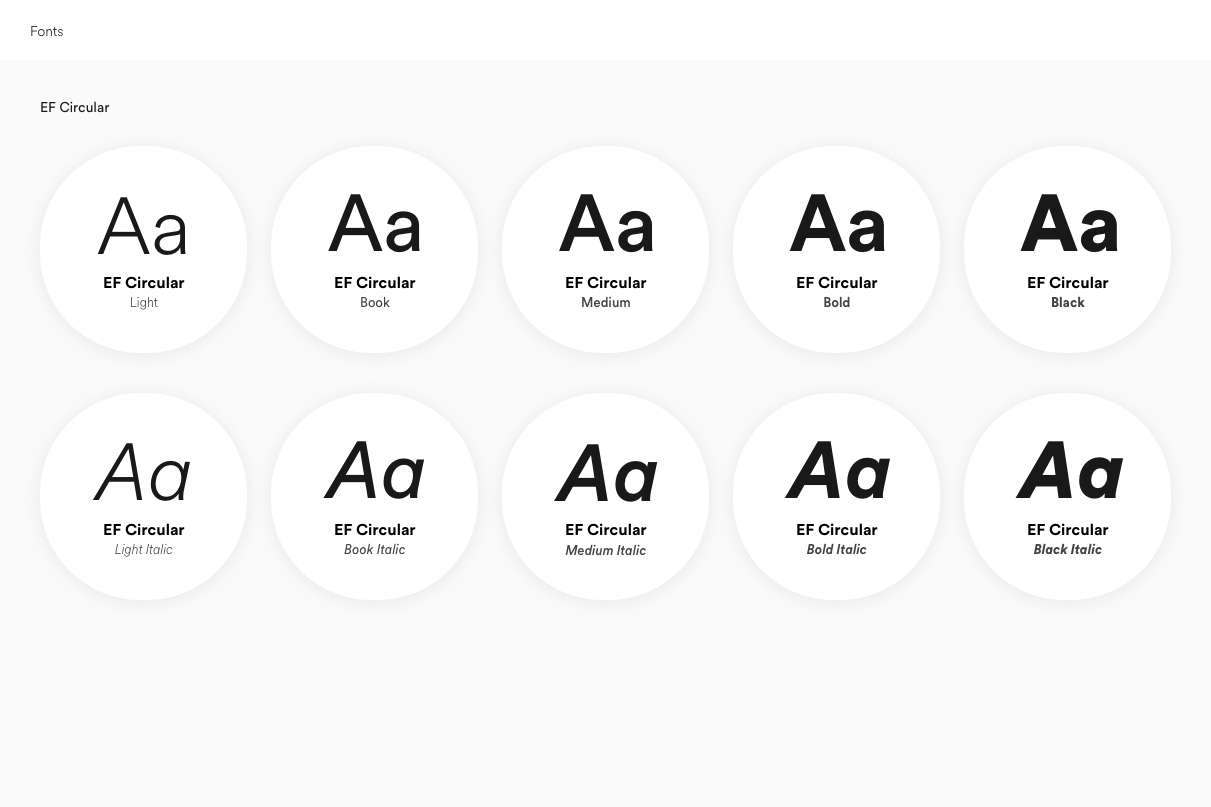
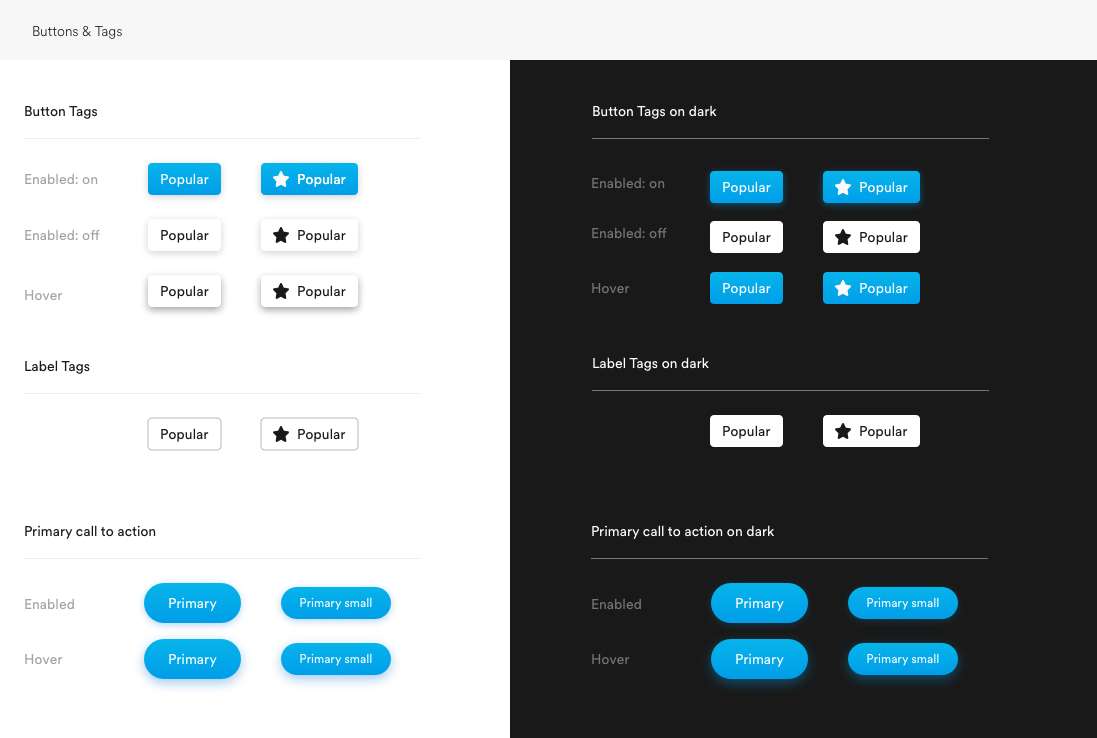
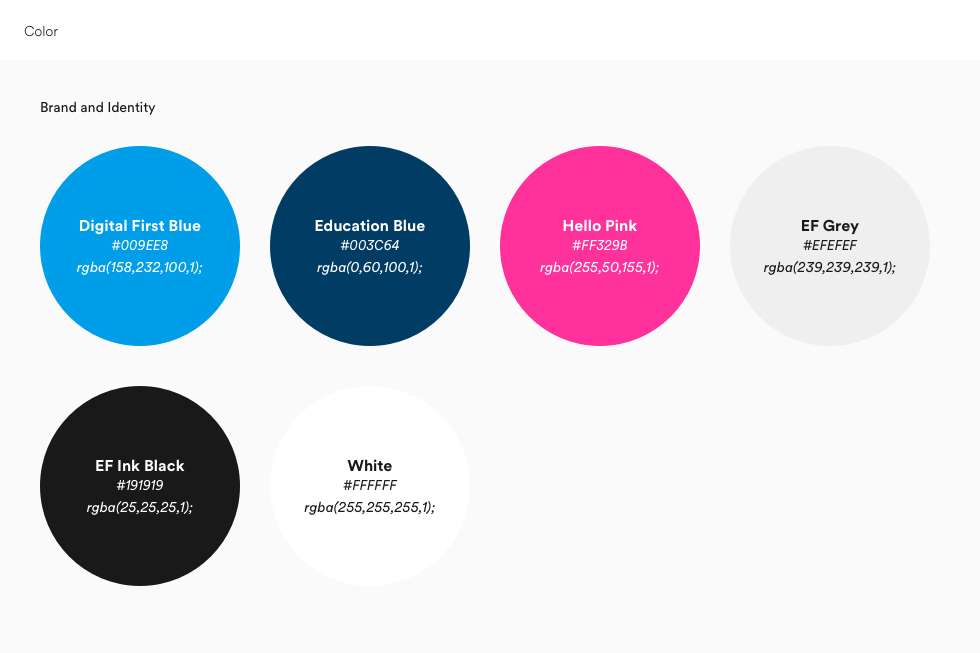
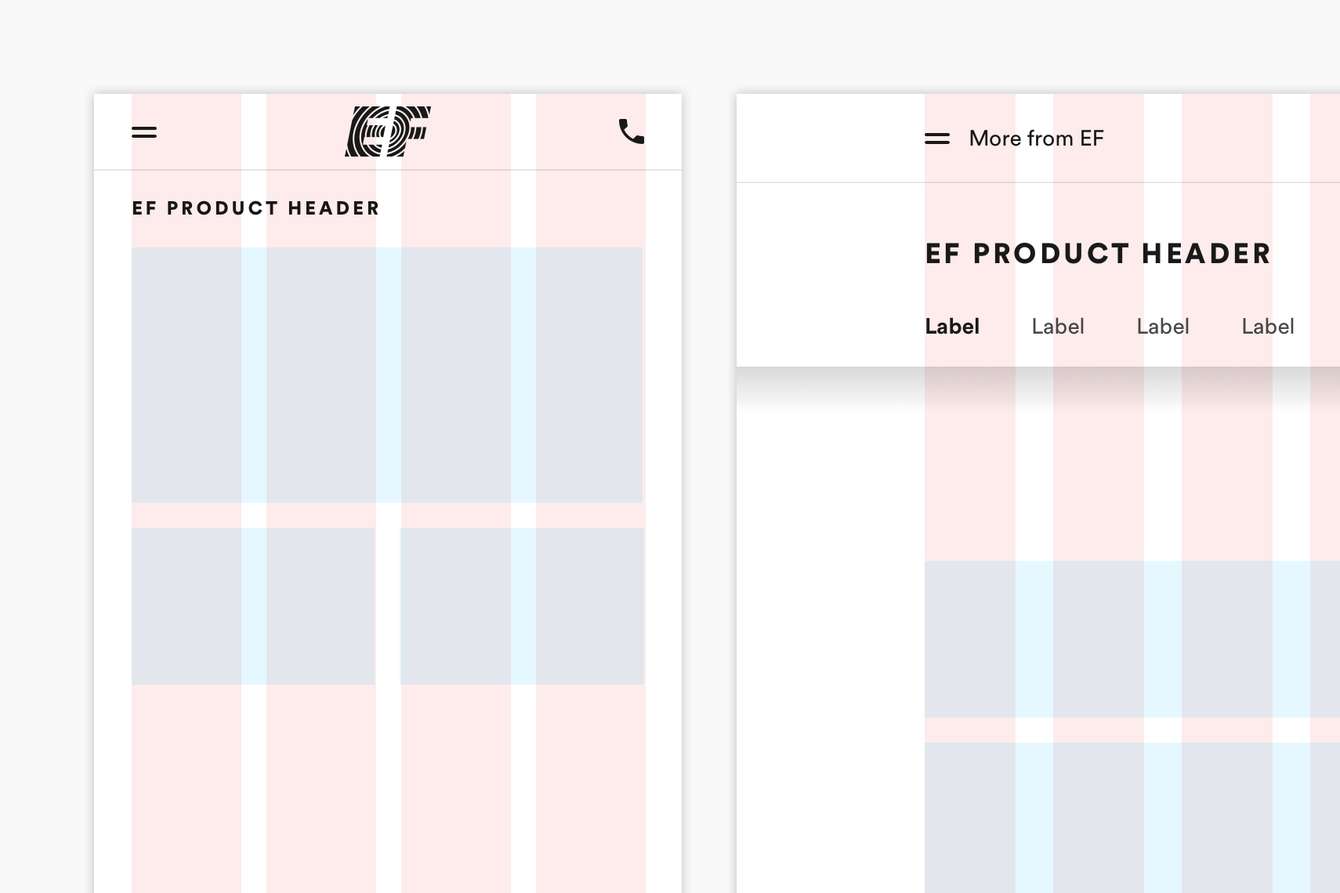
A minimum set of reusable components
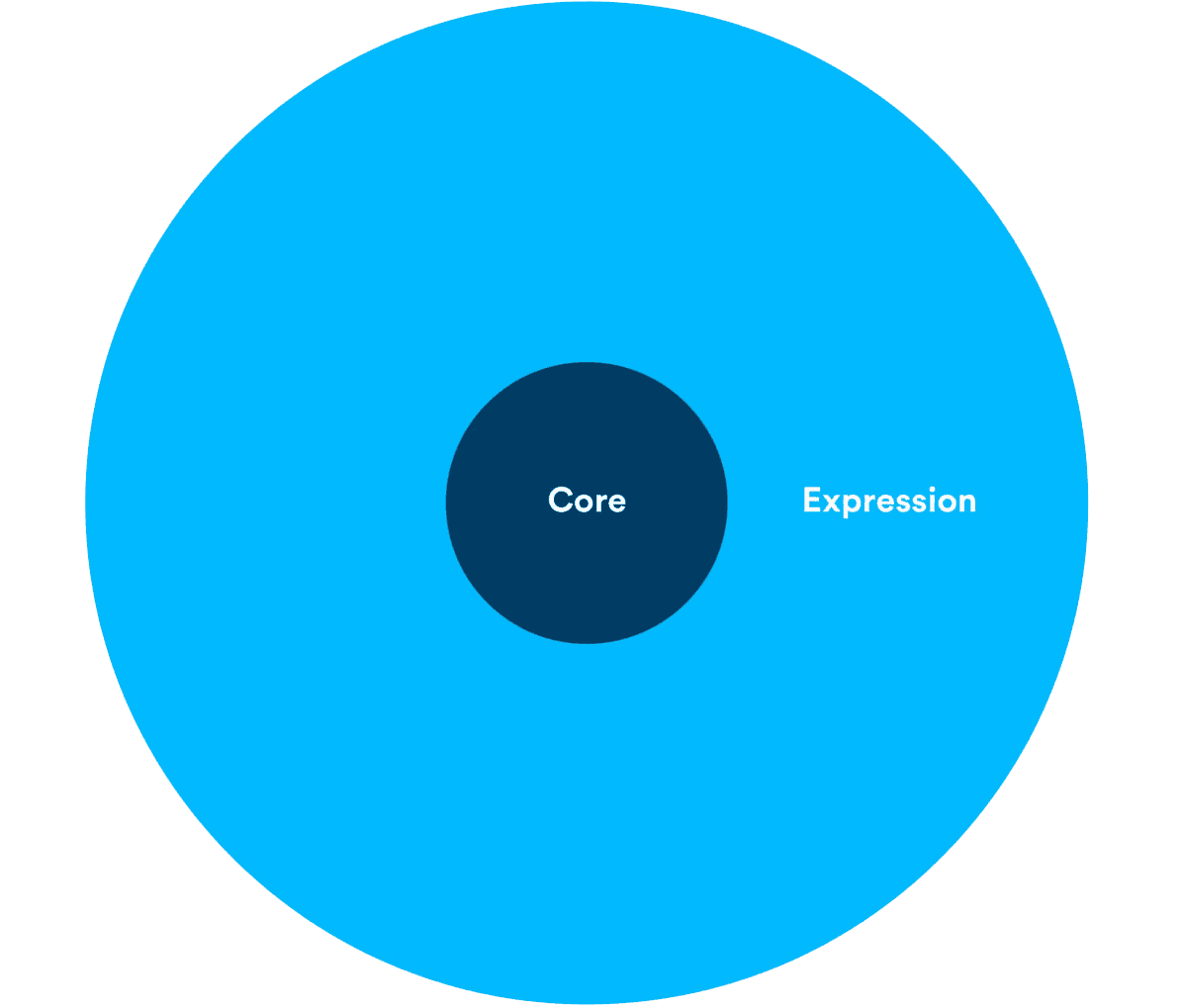
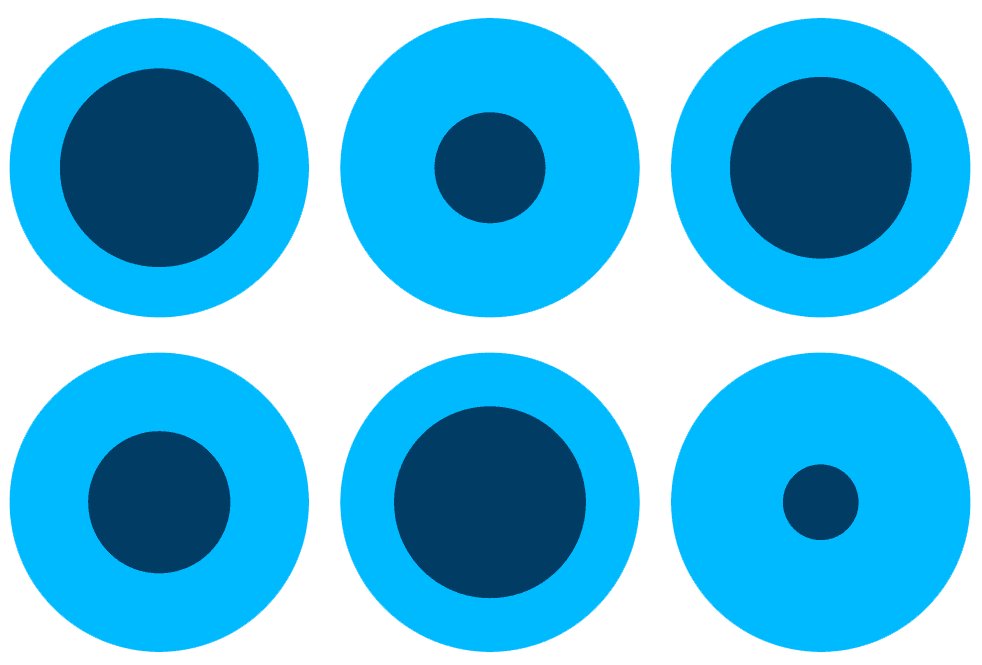
All EF’s businesses have to be distinguishable from each other but still belong to the same EF brand and ecosystem. The EF UI Design Kit aims to include a core set of reusable elements. Outside the core designers are encouraged to add individual product expression. The core /product expression ratio varies from product to product.


Introducing the UI Kit to the organisation
To introduce the EF UI Design Kit designers, developers and product owners were invited to participate in a series of workshops held at EF’s main creative hubs: Lucerne, Zürich, London, Boston, Shanghai and Hong Kong.
These workshops introduced the design teams to the setup, use and application of the EF UI Design Kit, followed by a creative exercise where participants where tasked to create a design using the EF UI Design Kit Sketch file. Besides speeding up adoption of the UI Design Kit, these workshops have given us invaluable feedback and helped us build a stronger network within the organisation.


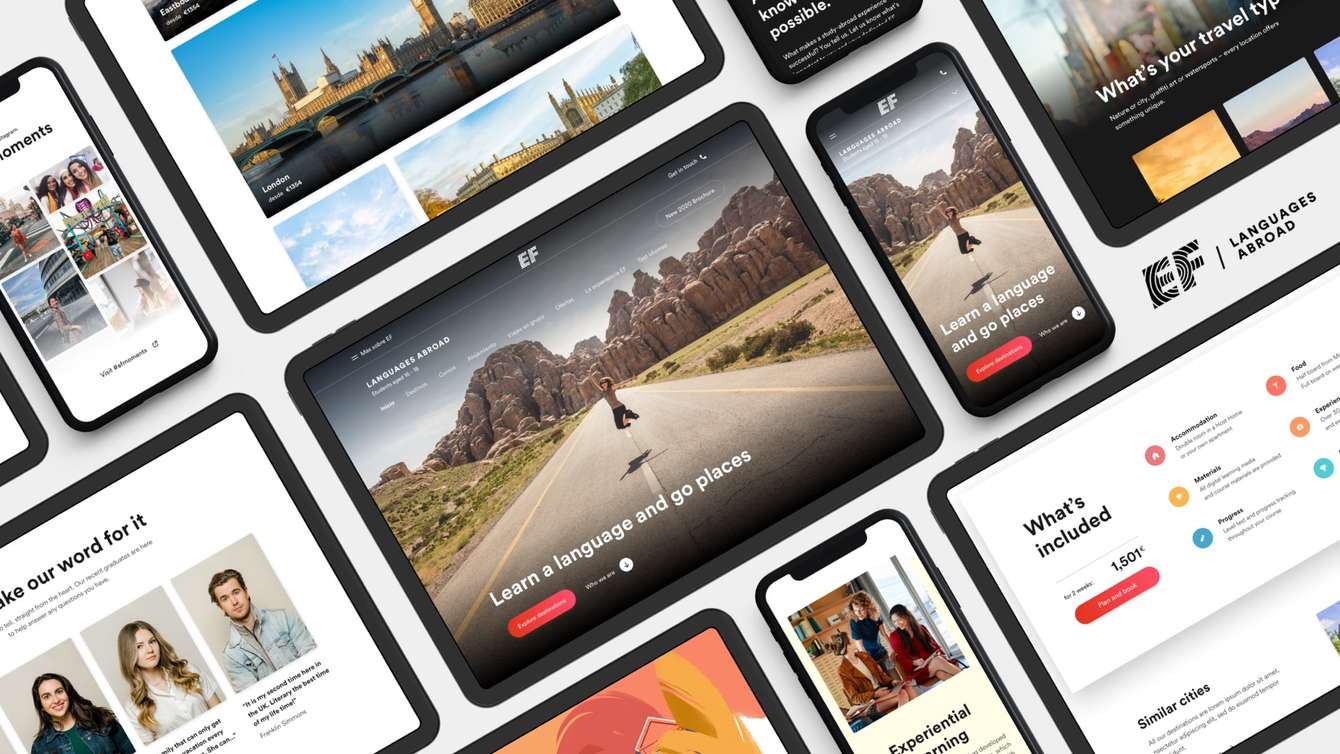
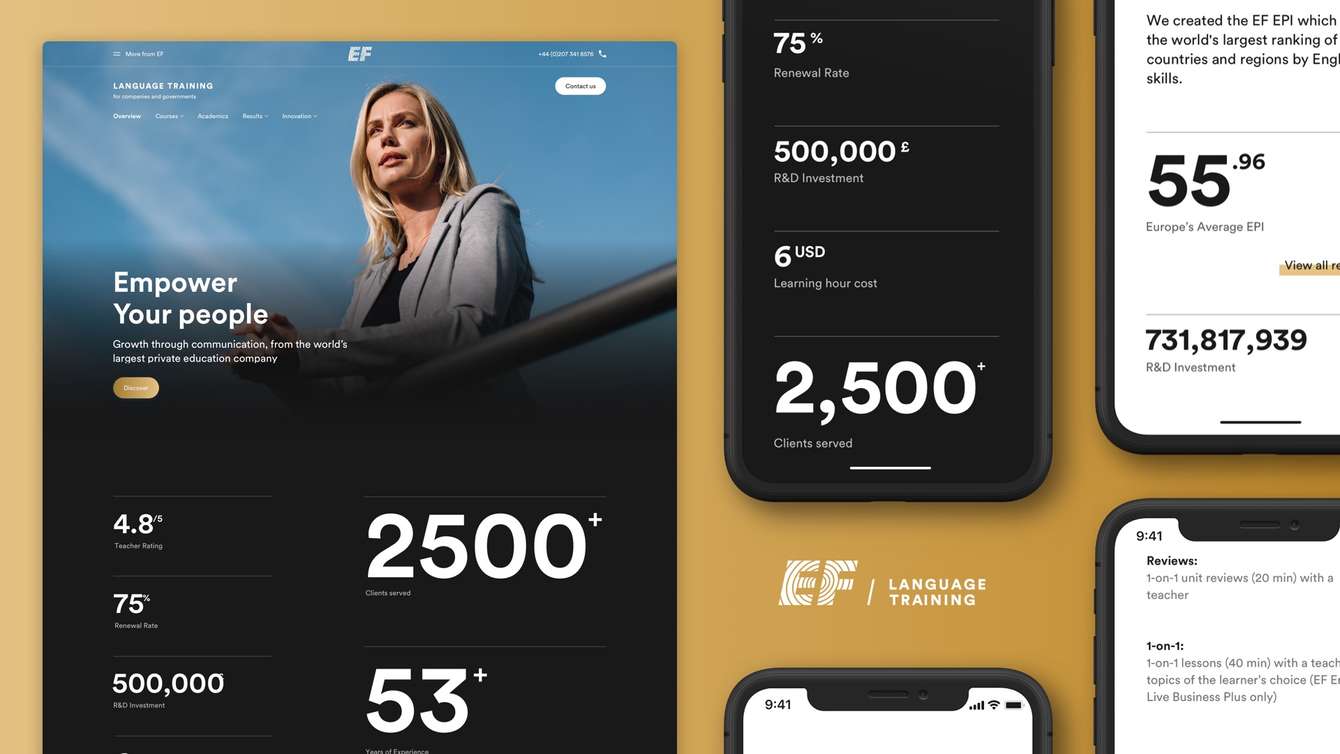
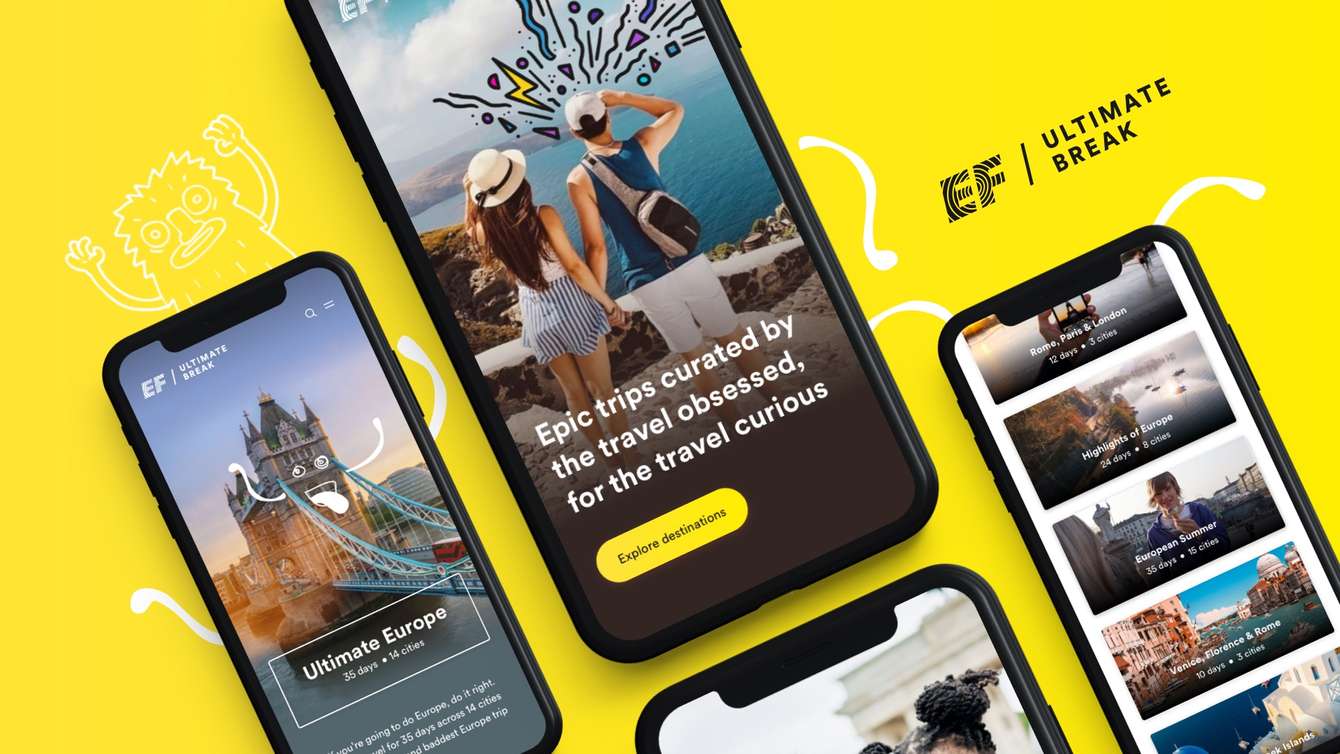
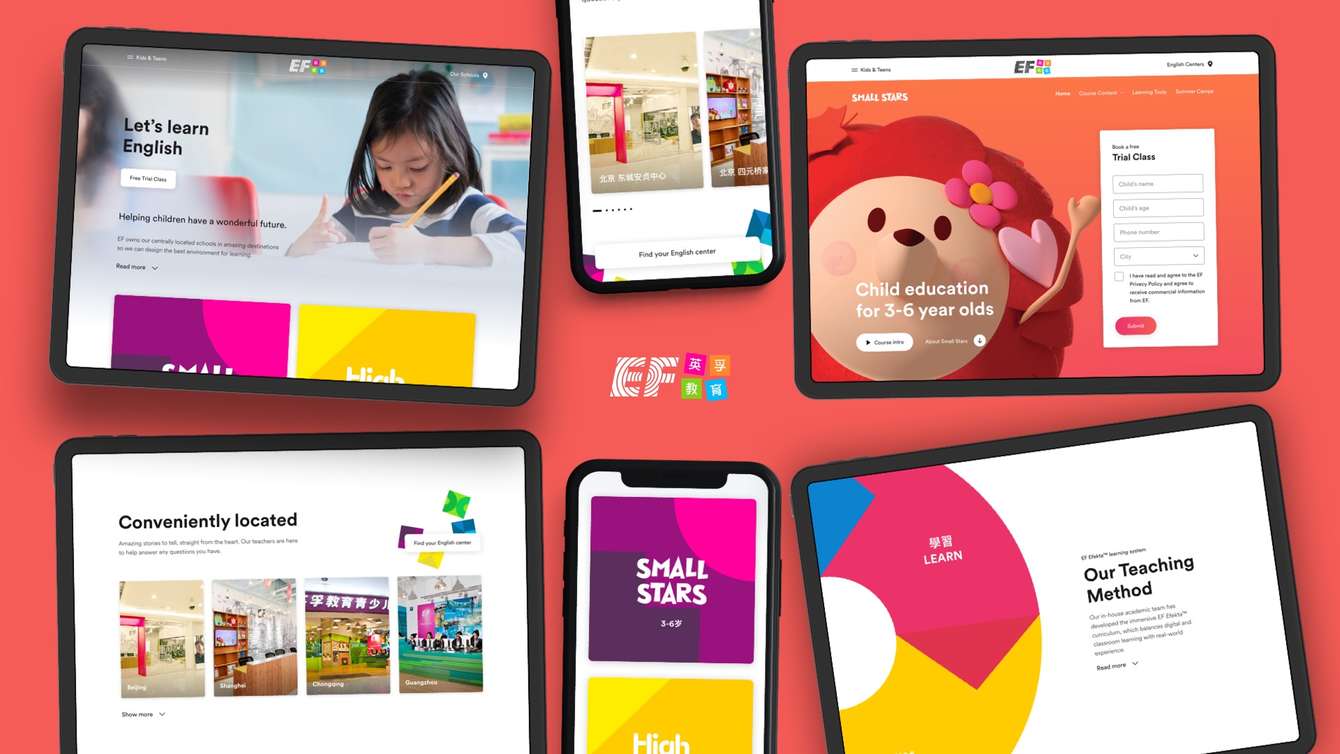
Made with the EF UI Design Kit
We are currently rolling out GUD 4 and the EF Design System. This is what it currently looks like, ranging from Kids & Teens in China to EF corporate learning.